List Games (CP2)
The List Games app has been developed during the second Wild Code School checkpoint on Front End development.
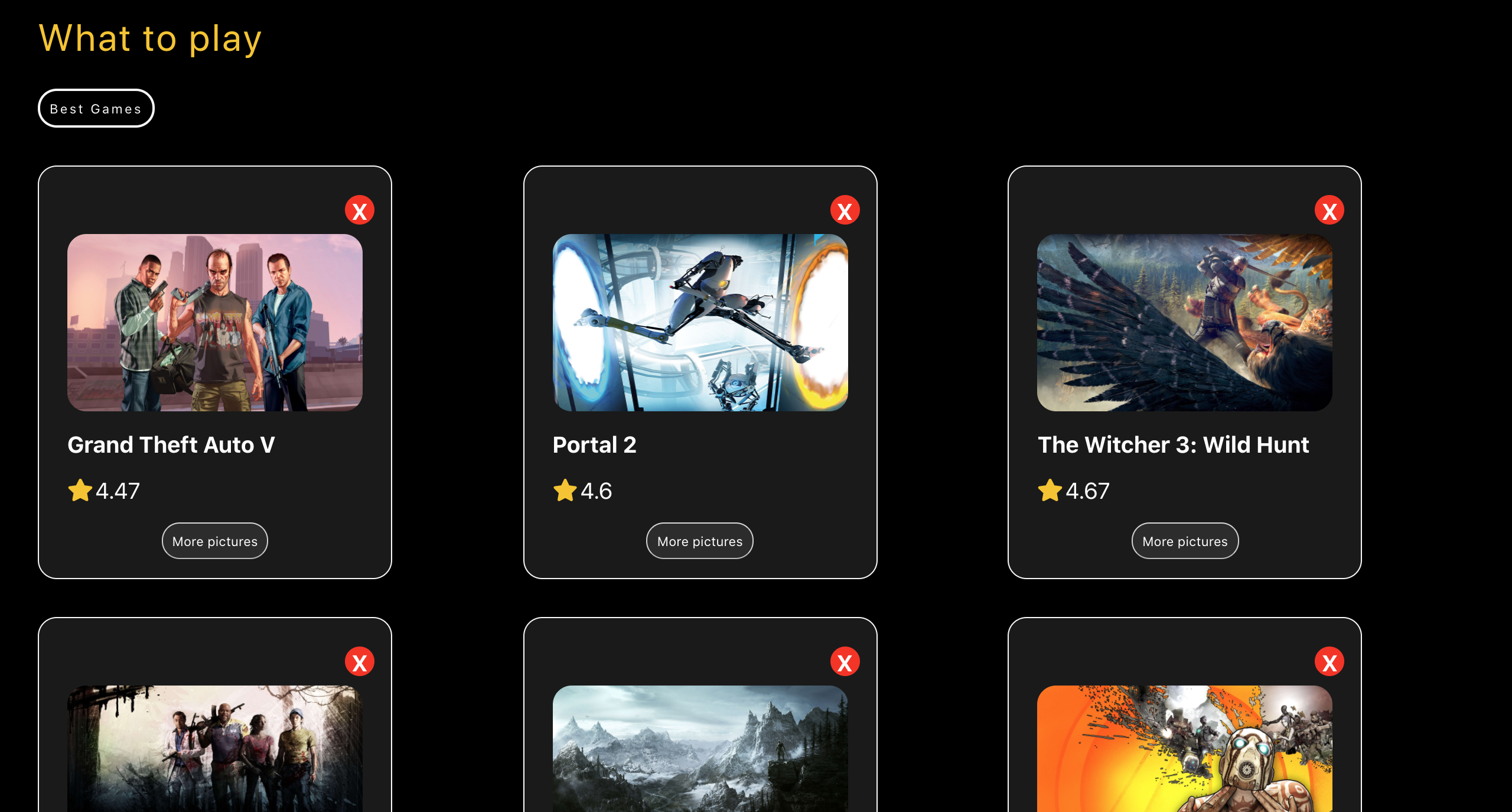
I created a react app in which I use 2 components to display video game data from an API using axios. I decided to code using state Hooks.



The main features are the following:
- Using axios to fetch data from the https://wild-games.herokuapp.com/api/v1 api;
- Button to remove a game on click;
- Button to filter the games by rating (breakpoint at 4.5);
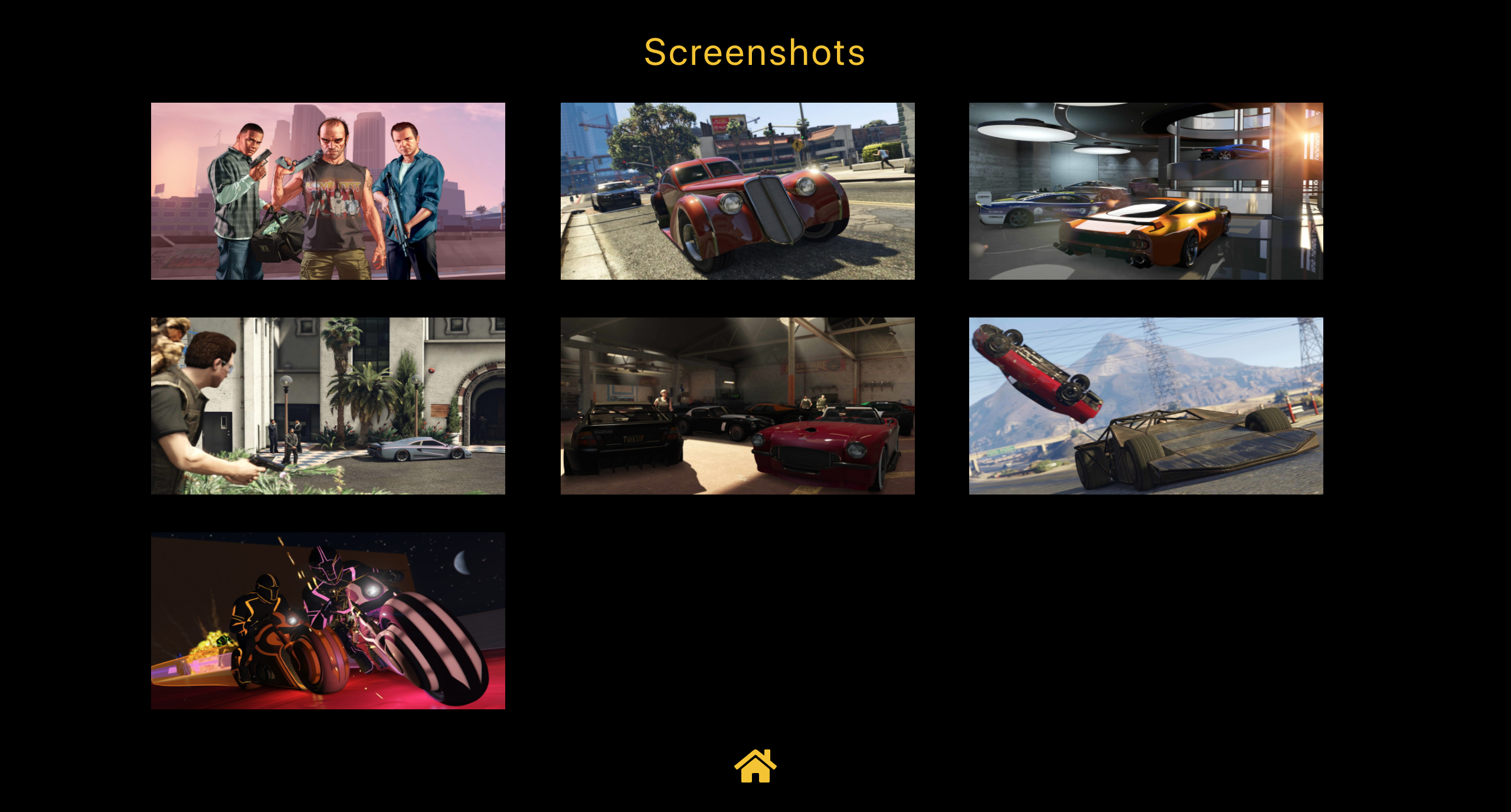
- Screenshot page to display several images for a selected game.