Travel Memory Game
The Travel Memory Game is a front-end web application developed on April 29th/30th during a 24h hackathon at Wild Code School on the topic of traveling from the couch. I was part of a 6-member team and we had only one requirement: using an api.
We decided to design a game that a user in locked down would play in order to travel by seeing webcam videos of a country of his choice. In order to play, you first need to select a country and a category. Then, based on these two criteria, a memory game session will be generated. The objective is to find the 8 matching cards to win an access to the webcam of the chosen country.



For my team and I developing a game has been a good way to materialize what we had been learning during the first 2 months of the program, to consolidate our skills in React.js and learn how to use the hooks.
In addition we have used 2 api :
- Pixabay: we got from the api the images to be displayed in the game session based on 2 parameters: the country and the category (beach, nature etc.)
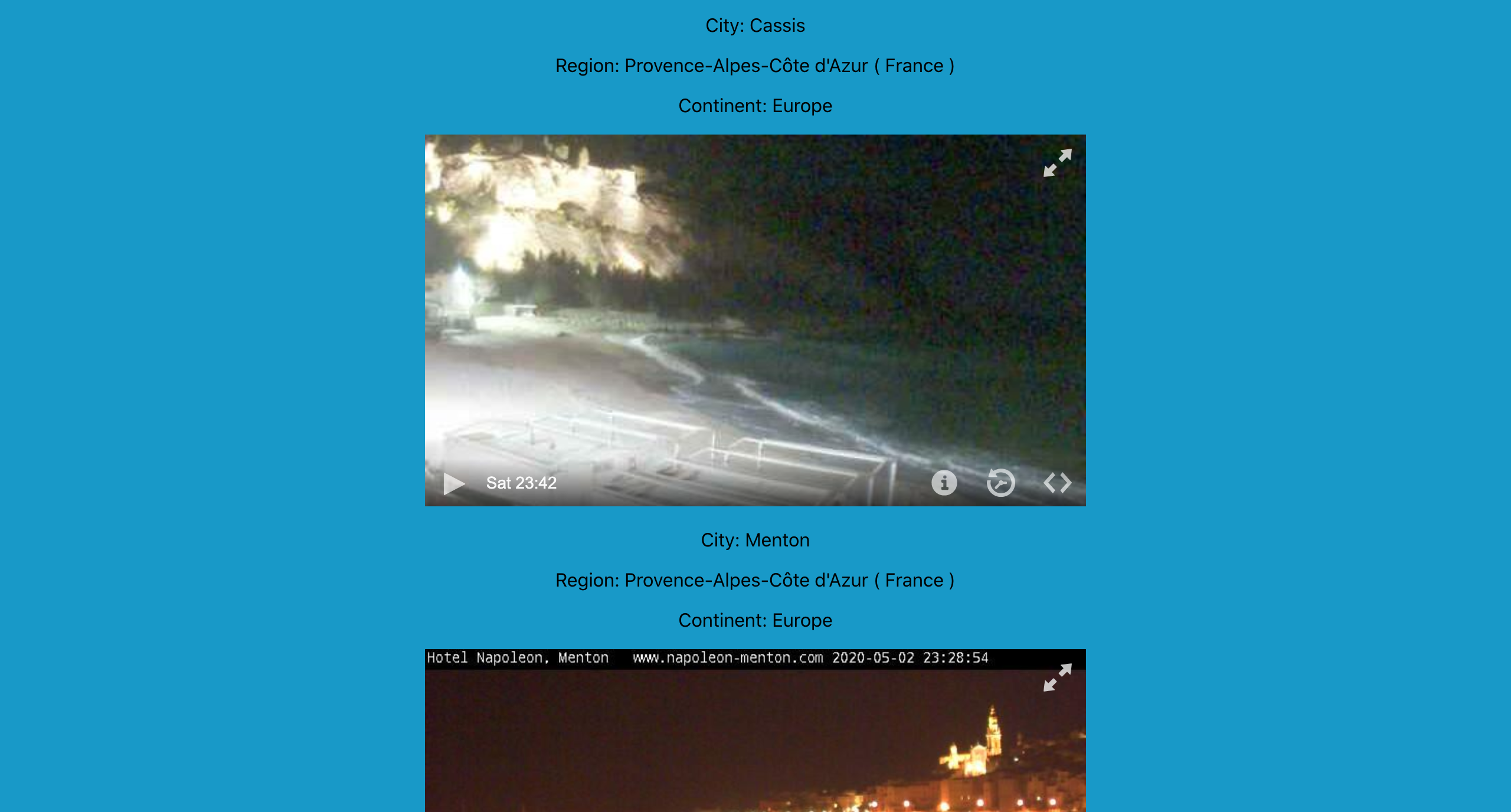
- Windy: we got an access to a repository of webcams based on the country selected by the user.